Personalize Query Suggestions
This is the React InstantSearch v7 documentation. React InstantSearch v7 is the latest version of React InstantSearch and the stable version of React InstantSearch Hooks.
If you were using React InstantSearch v6, you can upgrade to v7.
If you were using React InstantSearch Hooks, you can still use the React InstantSearch v7 documentation, but you should check the upgrade guide for necessary changes.
If you want to keep using React InstantSearch v6, you can find the archived documentation.
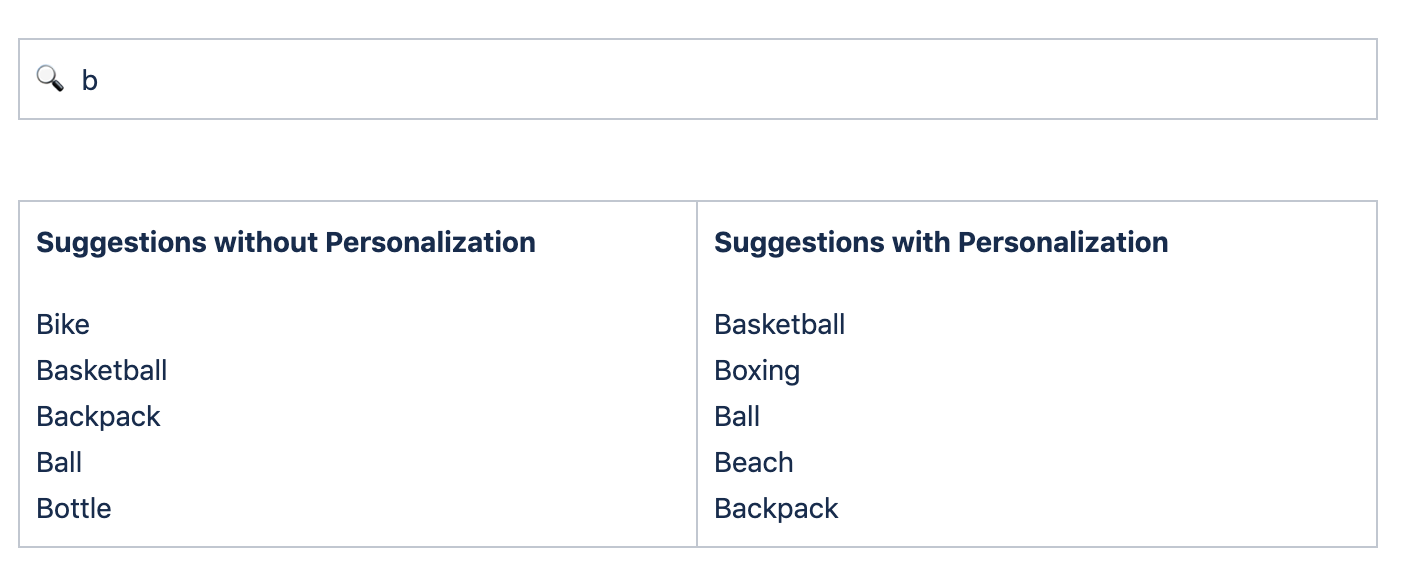
If you enable Personalization on the Query Suggestions index, Algolia will suggest different queries to different users based on their past interactions with your site or app. For example, if a user has shown interest in basketball or boxing in the past, Algolia may be more likely to suggest queries related to those sports:

The prominence of these suggestions depends on the:
- Initial position of the suggestion
- User’s affinities scores
- Personalization impact settings.
Enable Personalized Query Suggestions
To turn on Personalized Query Suggestions, you need:
- A Personalization setup).
- To activate Personalized Query Suggestions in the Query Suggestions index’s Algolia dashboard settings.
- To pass the user’s
userTokenwhen they Query Suggestions index. Without this, Algolia doesn’t know which user’s affinity profile to use to personalize suggestions.
How Personalized Query Suggestions work
After enabling this feature, Algolia:
- Queries the source index to fetch the top 20 associated facet values (based on your personalization strategy).
- Adds a new attribute to records in the Query Suggestions index for each facet defined in your personalization strategy and adds the retrieved facet values.
- Configures the Query Suggestions index to ensure the
attributesForFacetingalign with your personalization strategy. - Activates personalization by setting
enablePersonalizationtotruein the Query Suggestions index.
